長いWebページの全体を1枚の画像として保存したいときってありますよね。そのための画像キャプチャ(スクリーンショット)ツールはいろいろあるのですが、ここでは僕が最近一番重宝しているツールをご紹介します。
既存ツールではキレイに撮れないページもある
Webページ全体をキャプチャするとき、僕はこれまで「Awesome Screenshot」というツールを使っていました。このツールは、Google ChromeまたはSafariの機能拡張として公開されており、Webページキャプチャの中では定番のツールといっていいと思います。
ただし、Webページの作りによっては、Awesome Screenshotではうまく撮影できないことがあります。例えばそれは、画面上部にグローバルナビゲーションが固定されるタイプのWebサイト。

Awesome Screenshotを使った場合、上部に固定されたナビゲーションがいくつも画像内に写り込んでしまうことがあるのです。上部にナビが固定されるWebページでも、問題なくチャプチャできるページとうまくいかないページがあったりして、長い間悩んでいました。
これを解消できるツールはないかと探して、たまたま見つけたのが「Handy Screenshot」というツールでした。これも、Awesome Screenshotと同じく、Google ChromeとMac版のSafariの両方に対応する機能拡張です。Awesome Screenshotではうまくキャプチャできなかったページも、このツールを使うことで問題なくキャプチャできることがあります。
キャプチャツールの使い方はいたって簡単
まず、インストール方法ですが、Google ChromeとSafariのどちらにインストールするかでURLが変わります。下記のうち、自分が使いたい方を選んでインストール先に進んでください。
・Google Chrome版 Handy Screenshot
・Safari版 Handy Screenshot
インストールが完了すると、Webブラウザのツールバーに「ハサミ」の絵が書いてあるアイコンが追加されるはずです。キャプチャしたいWebページを表示させたら、そのボタンを押しましょう。

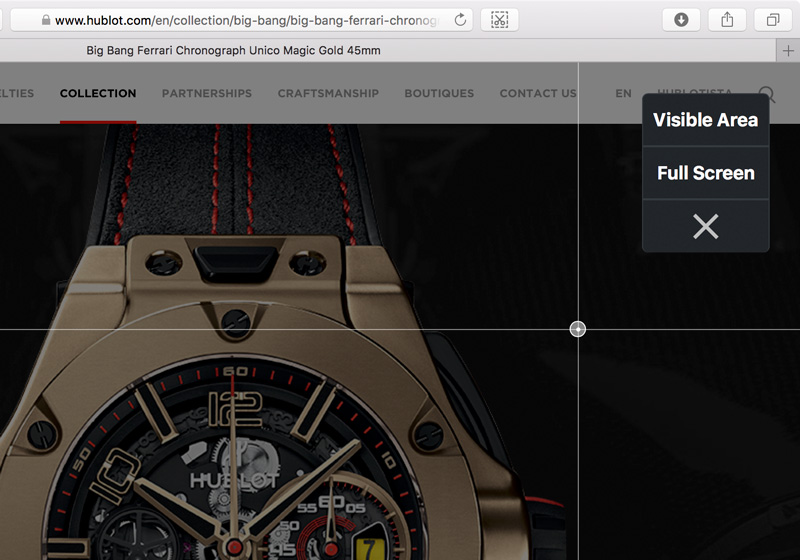
ボタンを押すと、右上に「Visible Area」と「Full Screen」という2つの選択肢が現れます。ページ全体をキャプチャしたいときは「Full Screen」を選びましょう。
あとはスクロールしながら自動で撮影を行い、完了すると確認画面が出ます。画面上部にある「Download」ボタンを押すと画像を保存できます。このように、使い方はいたって簡単です。
頼りになるのは間違いないが…
Handy Screenshotが、かなり頼りになるツールであるのは間違いありませんが、残念ながらすべてのWebページでうまく動作するとは限りません。Webページによっては、Awesome Screenshotの方が良いキャプチャ結果になることもあります。
結論としては、Handy ScreenshotとAwesome Screenshotの両方をインストールしておくというのが、現時点でのベストチョイスだと言えます。片方で撮影してみてうまくいかなかったらもう片方のツールを試す。そんなやり方が最善手ではないでしょうか。
Awesome Screenshotのインストール先も記載しておきます。こちらからお進みください。
・Google Chrome版 Awesome Screenshot
・Safari版 Awesome Screenshot
もちろん、どちらを使ってもうまくいかないケースもあります。そんなときは素直にあきらめて、Photoshopなどを使って手作業で貼り合わせましょう。