Webサイト上で見えているのに、ドラッグできないし保存もできない…。そうした画像の多くは、Webのコーディングでしばしば「背景」として配置されています。Google Chromeでそんな画像を保存する手順をご紹介しましょう。
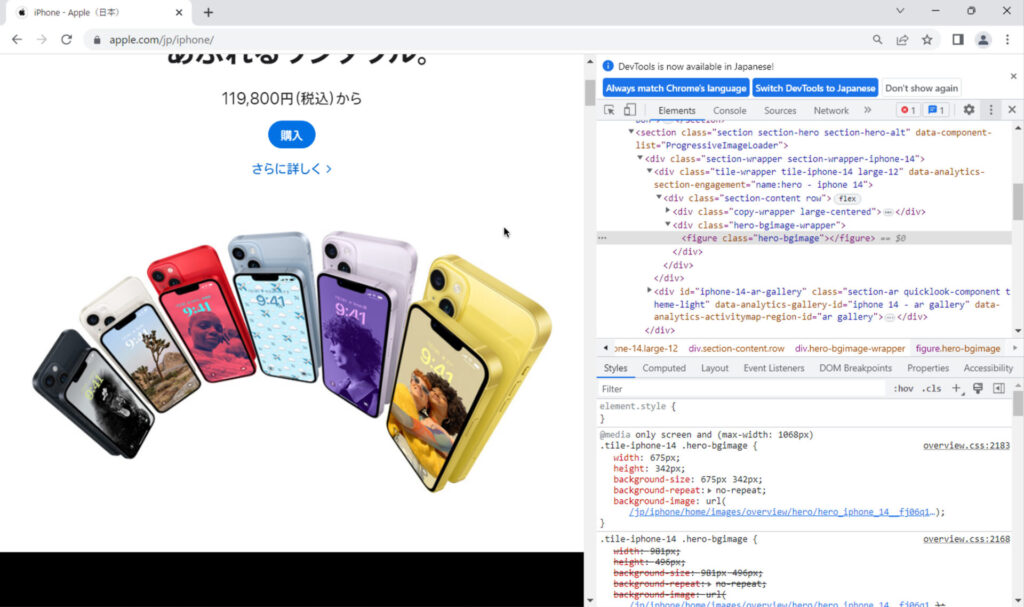
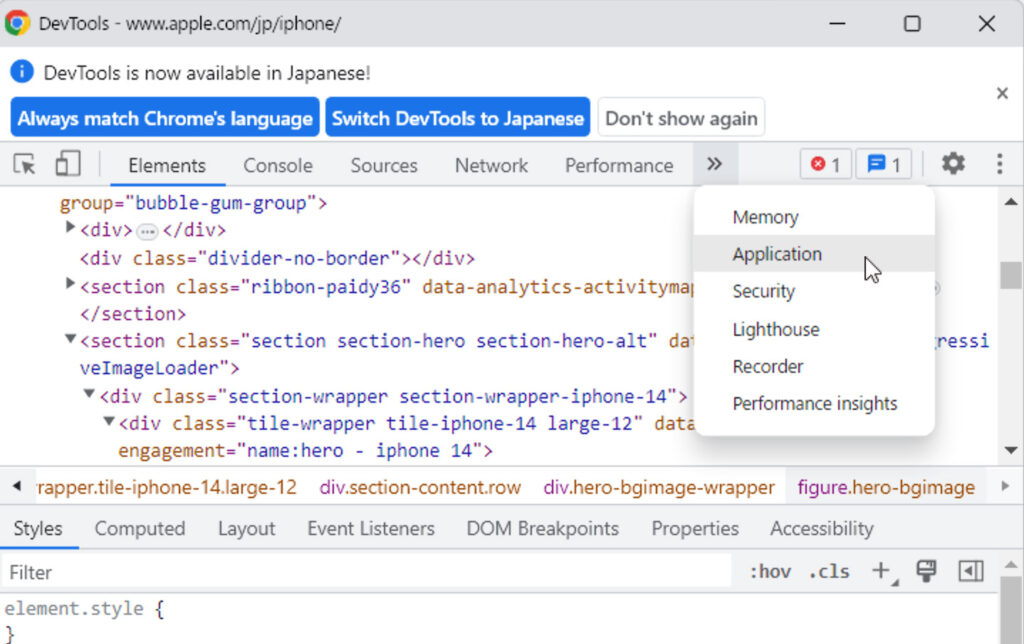
Google Chromeの「デベロッパーツール」を表示
この記事は、Windows 11でGoogle Chromeを使っています。Mac版のGoogle Chromeは見た目が若干異な理ます、やり方自体はまったく同じです。
Mac版Safariでの方法は、以前に書いた記事をご覧ください。
→Webサイトの背景画像を取得する方法|Safari編



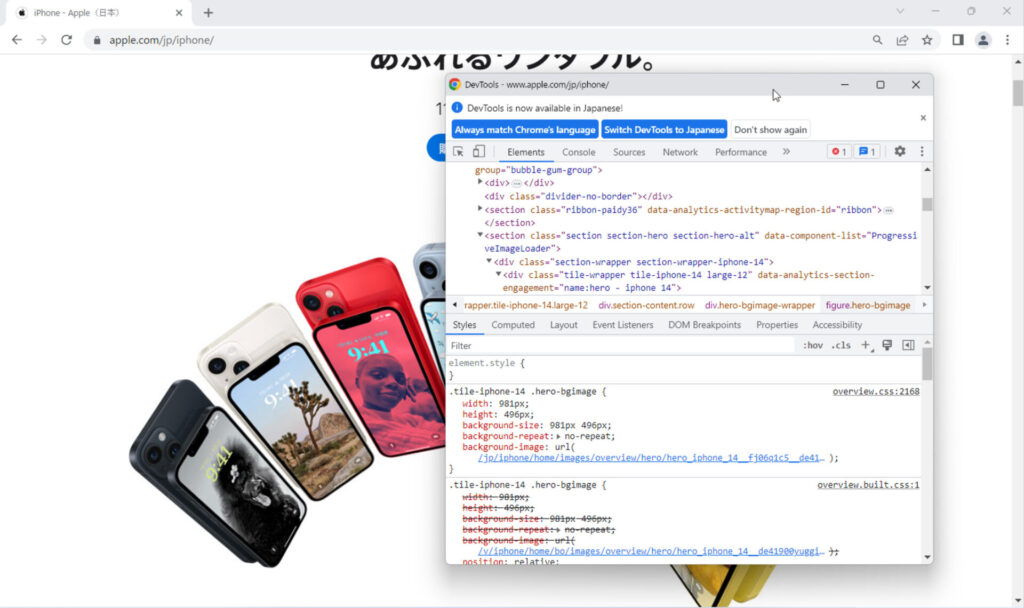
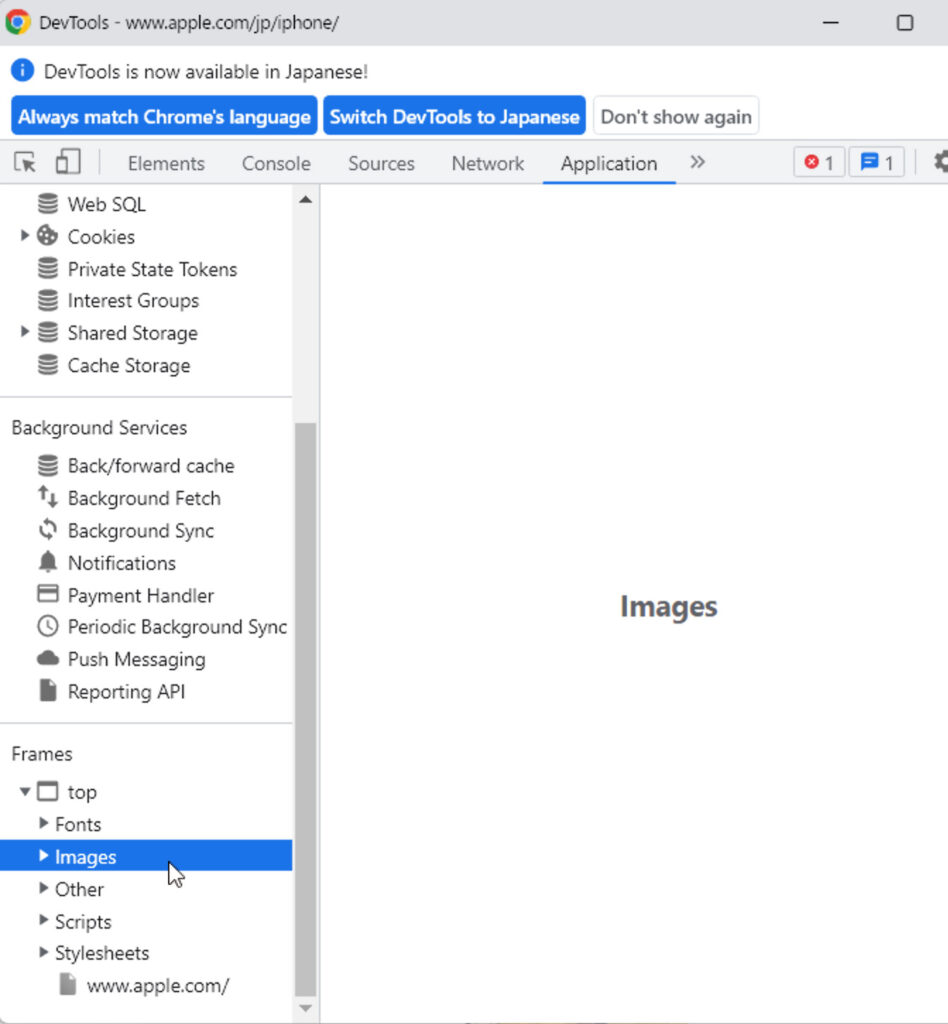
デベロッパーツールで画像を表示



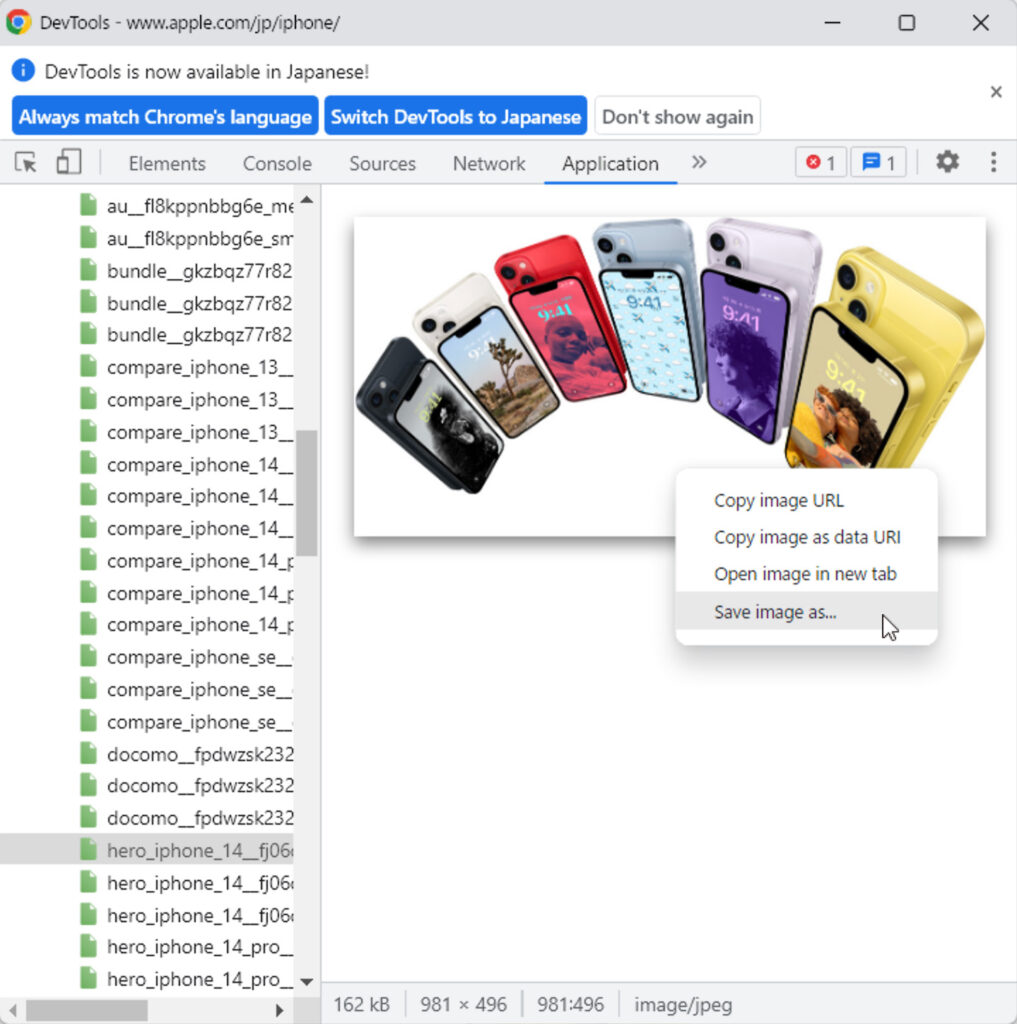
なお、デベロッパーツールで画像を選択すると、下側に画像のデータサイズやピクセルサイズ(この例の981×496と書かれている部分)が表示されています。似たような画像が複数あったときは、一番サイズの大きなものをダウンロードするといいでしょう。
以上、ステップバイステップでご紹介してきましたが、慣れてしまえば案外簡単です。ぜひお試しください。
Thumbnail photo by Luca Micheli on Unsplash