「このWebサイトに使われている画像をローカルに保存したいのだけど、どうしてもドラッグできない。どうすればいい?」こんな質問をときどきされることがあります。Web制作に関わっている人だと知っている人も多いのですが、Web制作に無縁だったりするとやはりなかなか知らないのも確か。ここではMac版Safariを使った方法をご紹介しましょう。
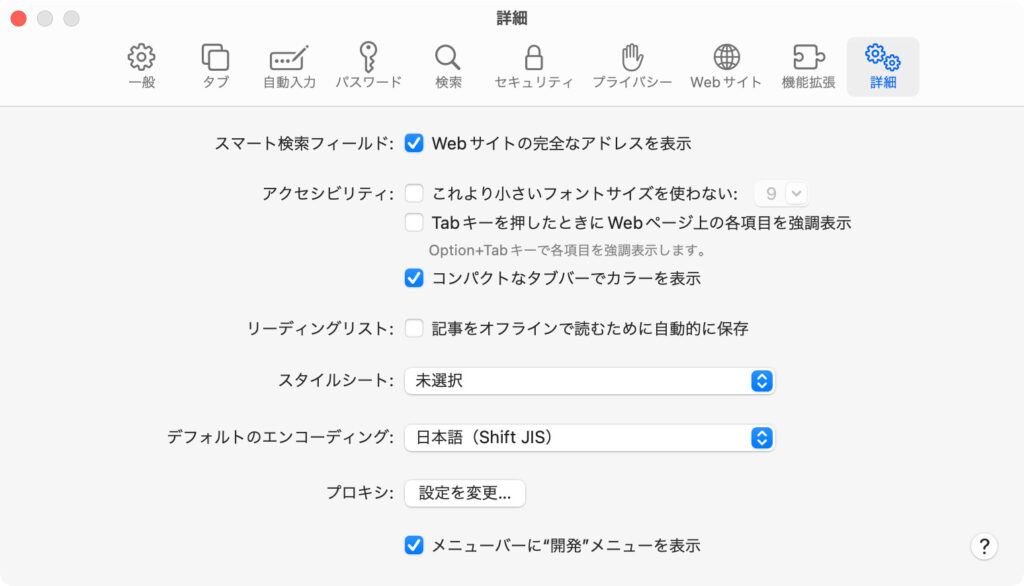
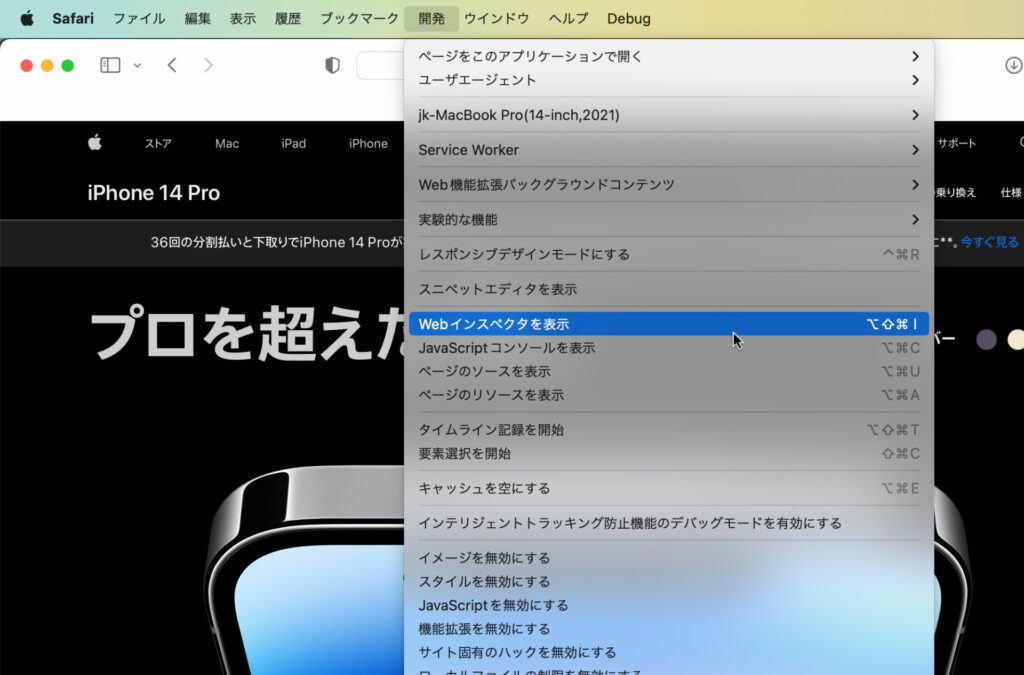
SafariでWebインスペクタを表示
それでは、手順を追ってご紹介していきましょう。




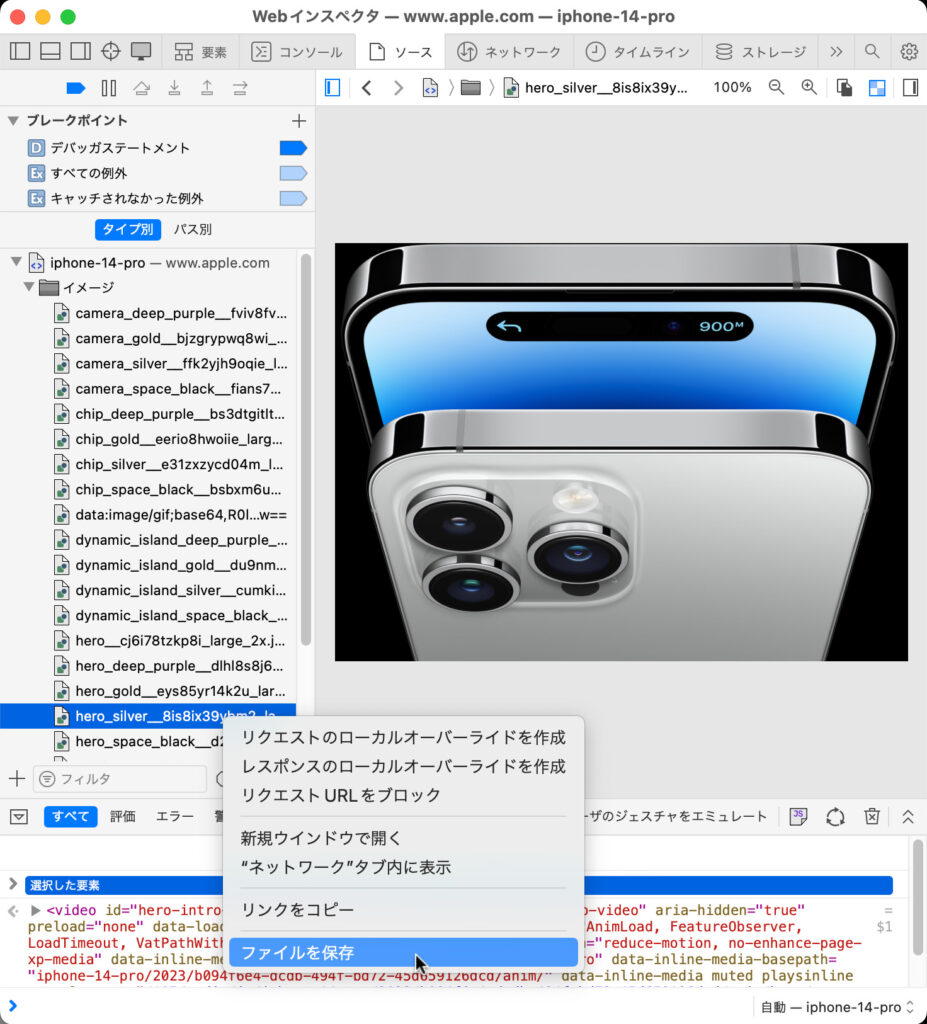
Webインスペクタから画像を保存
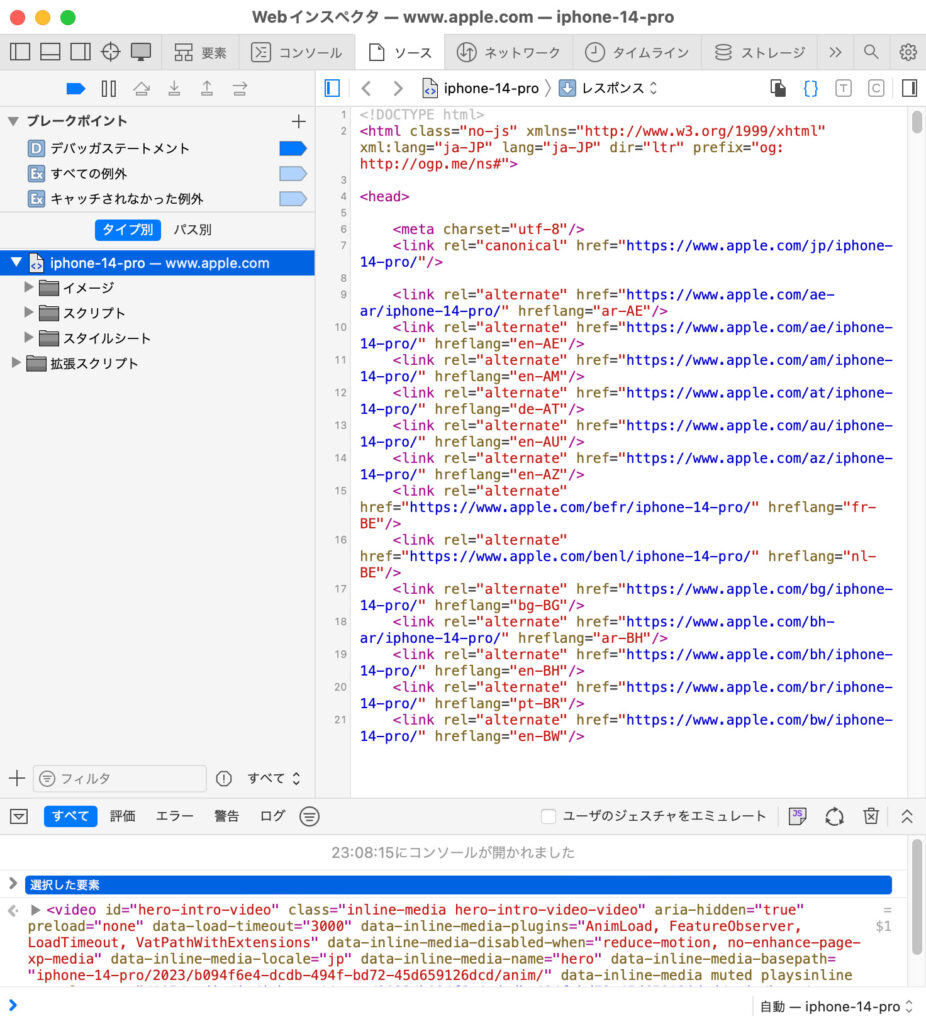
Webインスペクタは、Web開発者がWebページの要素を確認したり、パフォーマンスをチェックしたりするツールです。このツールを使うことで、背景画像を取り出すことができます。

方法は以上です。わかってしまえば手順はごく簡単。背景画像以外でも、ドラッグで掴めない画像は大抵この方法で保存できます。もりもり使っていきましょう。
「Safariの使いこなし」ならこちらもオススメ
Thumbnail photo by David Peters on Unsplash